The Actual News:

OK so this is just a short “behind-the-scenes” post for both the website and my fake card making machine… but I felt it was worth sharing it with everyone.
First off, let’s cover the website: as I’m sure you might have noticed, but I’ve updated the front page to be a bit less, y’know, cluttered. Or maybe claustrophobic is a better word. The thing is, having long walls of text on the main page is SOOOO Twenty-oh-late. And what really got me to realize this was my last post about Pokémon UNITE… not that it was a bad post, but if you’re missing out on a few days of PA! posts, how would you be able to get to the next post without having to skim through previous ones?
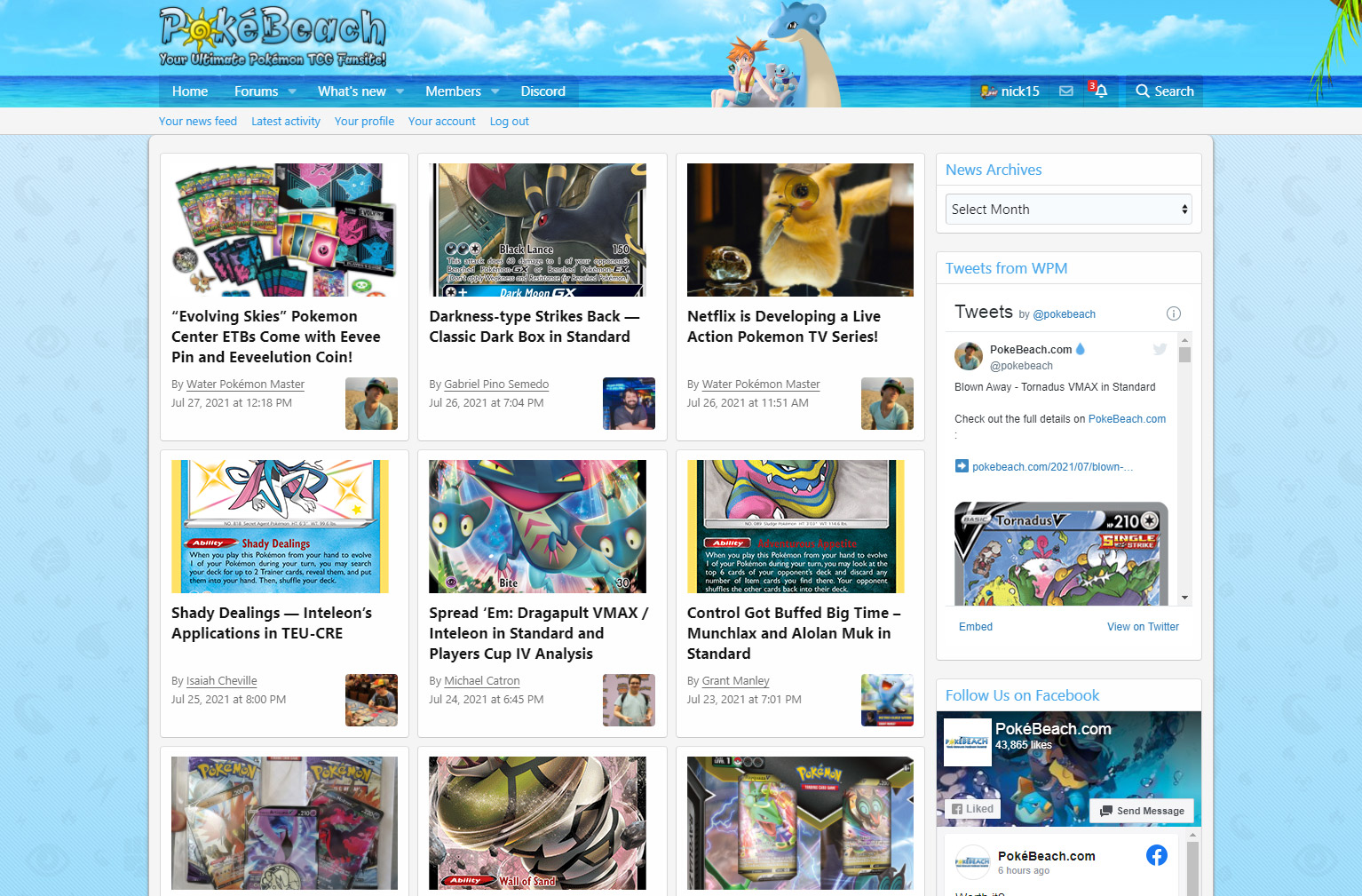
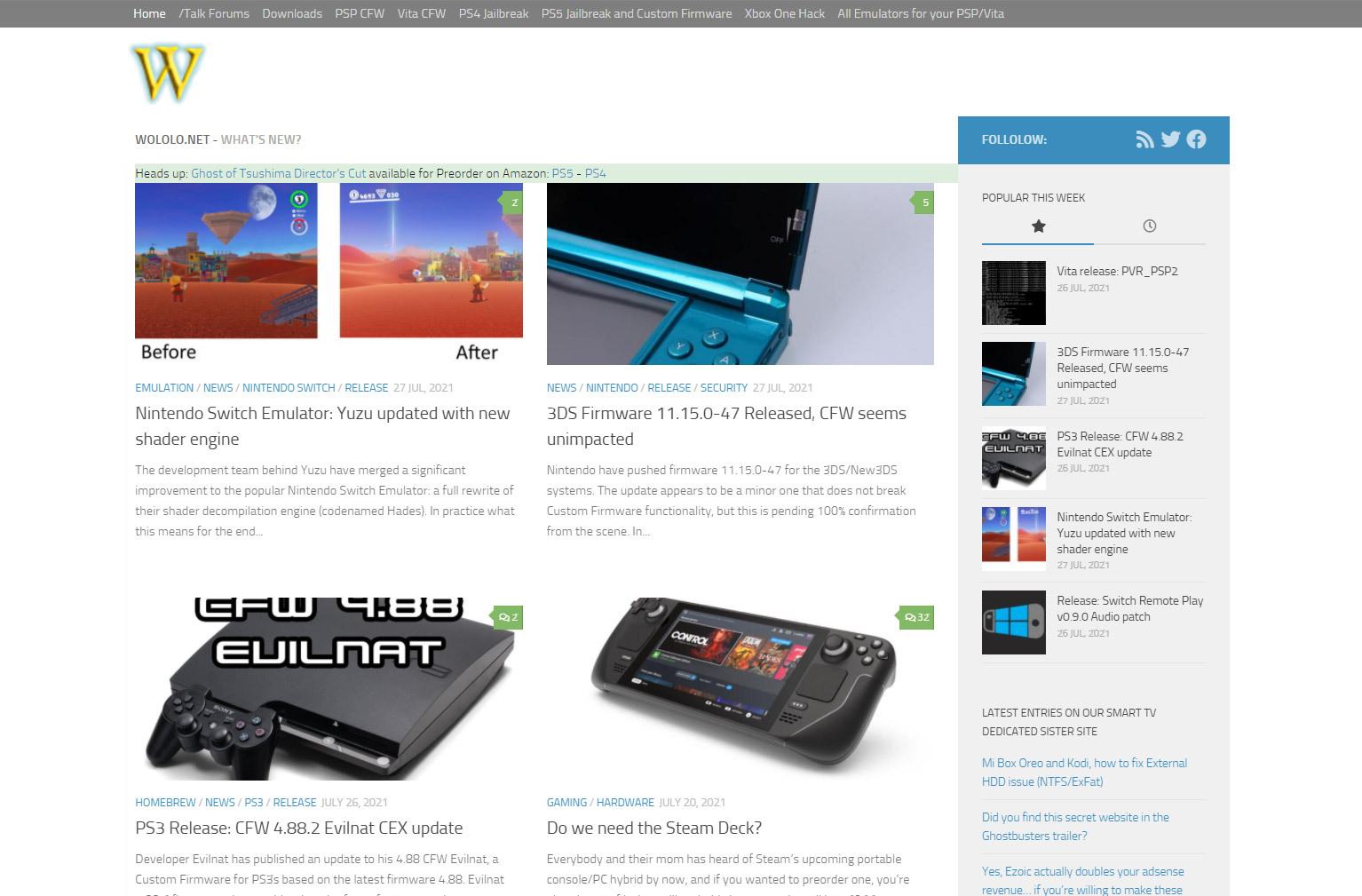
So what I did was look to some of my most favorite websites—PokeBeach.com and Wololo.net—for some inspiration:


See how easier it is to see which articles are available to read on site, as well as which ones you’ve already read so far and therefore which ones are new for you? Apparently this design technique is pretty new… and by “new” I mean “used on any website worth a lick of salt for the last 10-15 years or so”… so I had to incorporate it into PA!.
Well, it took me a bit, but I finally worked it out. Huzzah! Take a look at what the site looked before (left) and after (right) and you can quickly see how much easier it is to navigate the latest news.


Neato-keen, huh? I also updated the site so that each page of news shows six articles at-a-time versus the previous five. It also helpes that I’ve since added “Featured Images” to each article for the last few months as well, which helps give each article a unique look-and-feel to help them stand out better. Finally there is also a simple excerpt generated for each article… WordPress uses the first 55 words written in a post, if I don’t add my own excerpt (which is what I did for this post). Good times.
…
The second major behind-the-scenes update I’ve worked out recently was with fake card making! Long story short, I’ve been trying to incorporate the use of Adobe InDesign into the art of fake card making. The idea is that InDesign (and other document design programs like Aldus PageMaker) is what other official card designers use to make their own cards. In fact this is why you see those “Fighting Energy instead of Fire Energy” errors on certain cards: it’s because the designers are using InDesign and are accidentally placing “FightingEnergySymbol.psd” versus “FireEnergySymbol.psd”, seeing as both start with “FI…”.


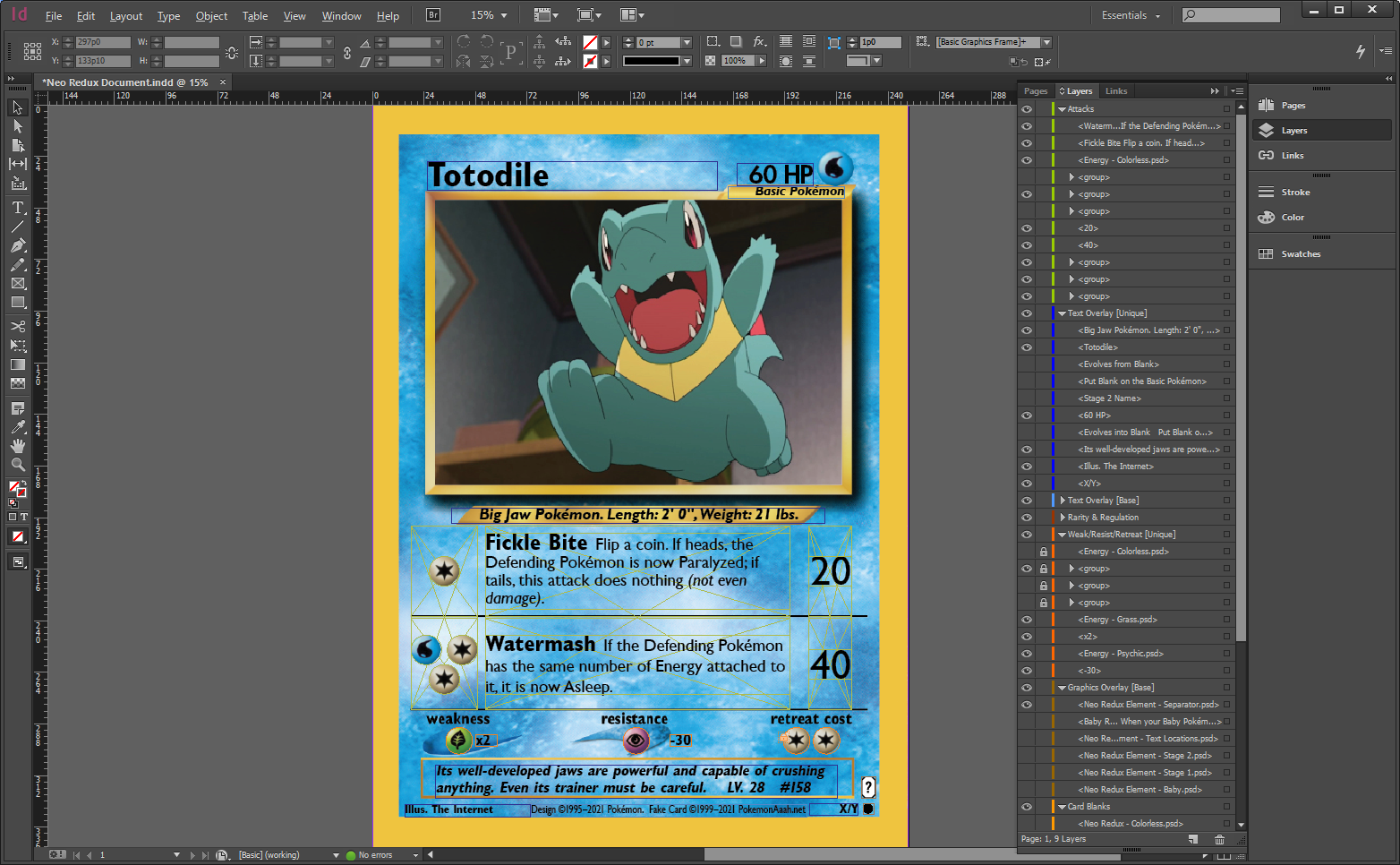
I have other bits of proof which show that cards are still being designed in InDesign to this day, but the point of the matter is, using InDesign for myself is a great way to make fakes as close to authentic as possible. And now I’ve FINALLY gotten around to setting up my fake card making template in InDesign! Yay!! Here, check it out:


I realize that the InDesign screenshot isn’t much to see… but if you know what to look for, then you’ll see how I’ve got various guide boxes set up to help me with my faking. In fact, this was a quicky Totodile fake I made just to test out the template… but you can already see the kind of quality that InDesign can provide. With it I’m able to swap in and out any icons, symbols, etc, without having to create a separate set for attacks or weakness/resistance/retreat, etc. Best of all too, InDesign allows me to make changes across ALL the cards, so if I end up having to make an update to something that affects ALL my fakes in the set, I can execute it all in one fell swoop instead of having to open and edit dozens of cards at a time. There are other reasons for me to switch to InDesign for faking, but the goal for me here is to make things as easy and efficient as possible, allowing me to make as many fake cards as I can. Good times!
Now don’t get me wrong; top tier faking can STILL be done using Adobe Photoshop! Frankly that’s what I’ve used since the beginning, and a ton of other top-tier fakers still use it as well. And if you’re reading this and are considering switching to InDesign as well… well, if you’re more familiar with Photoshop, then just stick with that. InDesign is useful if you already know how to use it, and I happen to know how to use it because of my IRL document design job skills. This is also not considering that I still need to use Photoshop to help with faking anyways. Another consideration for my switch over to InDesign is file size: those Post Malone fakes in Photoshop took up a good 900 MB (I used a single file for both)… but the file size of that Totodile fake was a mere 1%, or about 9 MB. The difference is that Photoshop stores a copy of every digital image used in the file, but InDesign references image files which already exist and therefore doesn’t need to make a copy of it. Of course since we live in the days of 8 terabyte hard drives, 900 MB Photoshop files is hardly anything to worry about… but on the flip side, 9 MB InDesign files is how Wizards and Nintendo were able to make all of their high quality cards back in the days of 500 megabyte hard drives.
Anyways, the point of all this was that by creating this InDesign template, this became the final hurdle I had to overcome to be able to make fake cards on the regular again. Like, I was able to crank out that Totodile in no-time flat, as opposed to those Post Malone fakes which took me a fair bit longer. Of course doing the actual artwork will still be a bit of a time sink… but at least it’ll be the only one I need to worry about, as opposed to having to spend the time on the art and then just as much in the actual card design. There are still one or two things I still have left to take care of, but I can’t see me taking much longer to get back into regular faking.
…
And that’s about it for today! I just wanted to keep things quick and simple. Again, most of this isn’t stuff that will actually affect you much on a personal basis, but making these behind-the-scenes tweaks helps me make content for this site easier as well as helps you find that content a bit quicker as well. Huzzah!
